Siri, Alexa, Google assistant, Cortana — you can pick whichever you want. Just get one and get used to talking to it — in case you haven’t already.
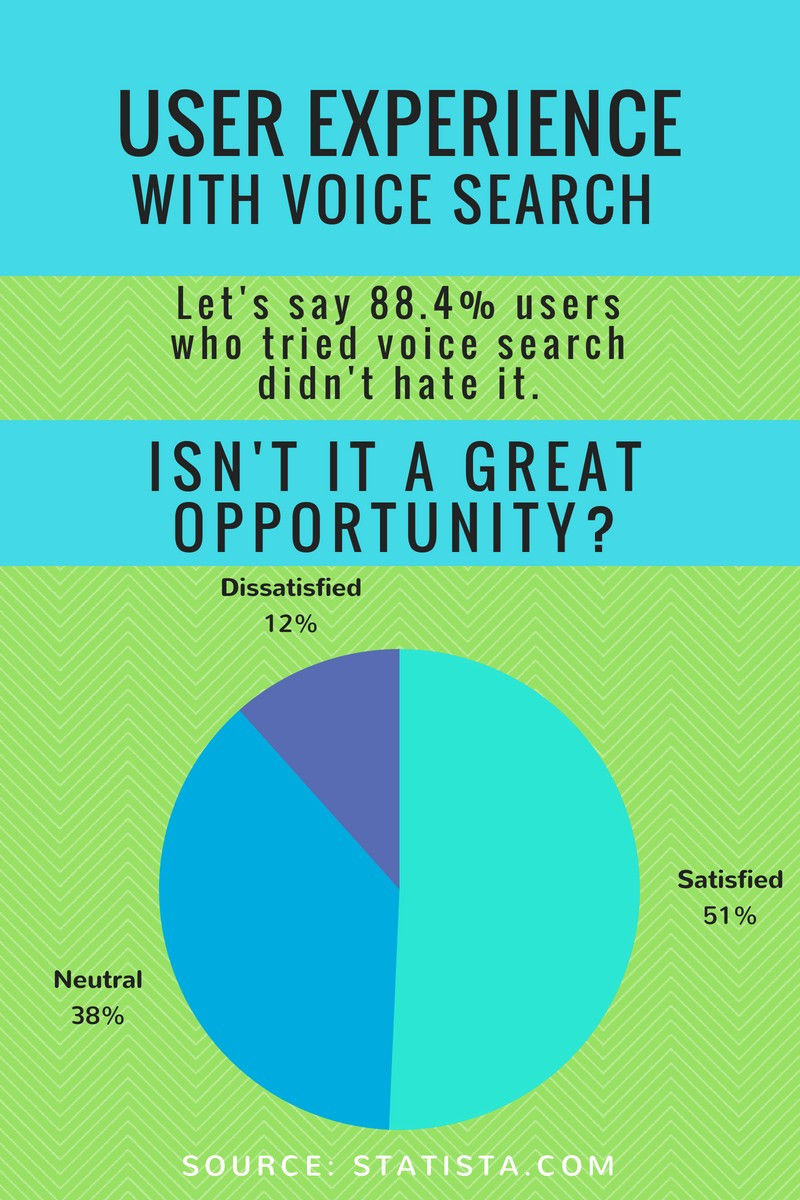
Voice assistants are the future of the web. No, not the future, the present! They’re already here and they’re getting better each time a new product or software update is released. Most people who’ve tried a virtual assistant either liked it (and started using it) or felt neutral about it (and will try it again in a future to see the improvement brought by innovations).

If I’d have told you 10 years ago to start working on the mobile version of your website, maybe you would laugh in my face saying “Anyone can see my site on a desktop or laptop, Why should I bother with mobile design?”
Yet, according to Statista, browsing from mobile has increased from 0.7% in 2009 to 52.2% in 2018. This number could be even more in favour of smartphones for your particular website, depending on your field. Voice search is likely to take similar course.
Smart speakers sales trippled last year. People like personal voice assistants and they want to use them. That only confirms my assumptions that it’s kind of time that every web owner starts taking the voice search seriously.
Schema — structured data to facilitate voice search
If you want your website to be recognized by AI personal assistant easily, it needs to be in a semantic data format. Schema is a great solution we’re using to ensure there’s right structure and vocabulary in a code of the website.
Search engines, including voice assistants need to understand the content on your website. No content make sense without a context so the information on a website need to be relevant, in a structured data format.
Schema ensures content on a website is conceptual with clearly defined fields and relations between them. When the virtual assistant browses the web to find the most relevant answer to user’s question, it will understand the site better. Therefore it’s more likely to offer the content from such website to the user. It enhances your SEO in an enormous way.
Improve content, increase speed and optimize images
Content
I can’t emphasize this enough: content is the most important part of your website. High quality, relevant, yet easy to read content is the key. It’s the first thing you should worry about, even before starting building your website.
Speed
General recommendations are to refrain from over complicated design and to focus on your site’s speed instead. All websites look (more or less) the same in a mobile version. You should avoid fancy, unnecessary features altogether. Use of cookies should be reduced to necessary ones.
Images
When it comes to images optimization, their quality matters because you don’t know if someone is browsing your site using large desktop screen, TV or a small mobile phone. However, it’s the technical solution behind the scene that should take care of the right size and resolution for each device, making sure the image isn’t slowing the site down too much.
Design simplicity
As I already mentioned, content and website’s performance is much more important than once popular over-complicated design. Simplicity is IN.
AMP — (Accelerated Mobile Pages) is a great open-source library that aims to provide solution to web developers who want to ensure their websites are fast and attractive. It can be used to build simplified version of your website that loads instantly providing user with relevant content stripped of coating.
Big player behind AMP is Google itself. AMP is a proof of growing need for relevant information and increased speed over individual design of each website.
Voice search brings new marketing & SEO opportunities
First thing you need to realize is how different is voice search in comparison to typing the keywords manually into the search bar.
For example
Typing: Pizzeria in San Francisco
Voice: I’d like to have a pizza.
Typing: Cinema showtimes and tickets
Voice: What’s on cinema near me tonight?
Typing: ALDI opening hours
Voice: Is ALDI opened now?
The AI assistant need to extract your request from the sentence you said and deliver the appropriate answer instantly.
New phrases like “near me,” “around me,” “I’d like,” “recommend me,” “is it good?” have emerged with a voice search.
Website content need to be clearly identifiable via semantic data model. You need to include meta info e.g. what is location, opening hours, article title, excerpt, article body, etc.
It’s like giving Alexa (Siri or any other virtual assistant) a key to the information hidden in your HTML code so it can use that info to answer user’s question. The exact keywords will become less important as artificial intelligence will understand the context. Few years back, article titled: “Best pizza in San Francisco” would help you make your way up in Google search results. Today, when someone’s looking for a pizza place, they want to know the location (including the distance from them and directions), opening hours and customer’s ratings.
Artificial intelligence of virtual assistants is growing. They should be able to recognize your voice, learn your preferences and identify your usual commands and wishes. Your user experience will be highly personalized, which is a good thing as you will be getting more results relevant specifically to you, not your younger sister or your mommy.
Main point: time saving
You want to reduce the time you spend with the phone in your hand and your eyes glued to its screen. Why would you grab your phone and perform several clicks if you can just ask a question and get an immediate answer?
You can:
- get a quick weather info,
- directions to where you want to go,
- an answer to generic question,
- make a call, or
- send a message.
These are all easy tasks for your virtual assistant that can be already done while performing other activities like cooking, driving, chilling with friends or watching a match.
1 day with your virtual assistant
This is the list of most common commands people are using throughout the day:
Just say “Hey, Siri” / “Alexa” / “Ok, Google,” followed by:
Waking up in the morning
- What time is it?
- Turn on the lights.
- What’s the weather forecast for today? Will it rain?
Making breakfast
- Set timer to 4 minutes.
- Add eggs to my shopping list.
- Play my favourite song.
- Read me the news.
Work
- Do I have anything planned for this afternoon?
- Setup a meeting for 2pm, invite Jill and Roger.
- What’s today’s lunch special at SubWay?
- Call James.
- Send message to my wife.
After work
- Tell me a joke.
- How tall is the Eiffel tower?
- I’d like to buy a new pair of trainers.
- Where can I grab a cup of coffee?
- Is traffic to north city heavy now?
- Post office opening hours?
Evening
- What’s on cinemas near me tonight?
- What’s the score Spain — Morocco?
- Order a pizza.
- Make a table reservation at 9pm.
- Set my alarm to 7am for tomorrow.
As soon as you start using your virtual assistant, you’ll realize how much potential it has. You’ll be looking forward to news releases about innovations and features that are being prepared for the next generation of your device.
Websites built with Pixenio will be voice search friendly
Around a year ago, when I first thought of Pixenio, I had voice search in mind. It was crystal clear to me that voice search is a new trend that’s rising quickly. That’s why we’re developing Pixenio to be voice search ready. When you create website using Pixenio, you can be sure all its content will be in a structured data format. That’s how it will be provided to the search engines so they can index it and include it in their search results.
If you wish to become Pixenio Beta Tester, please register here and help us make Pixenio even better with your insights.
Sooner or later, all websites will have to accommodate to voice search. All electronic devices will come with an option of voice control and every new technology will have to be developed with voice search in mind. If you don’t believe me, look for “voice activated vacuum cleaner” on YouTube :)
Edit: Beta Testing for Pixenio is over. Pixenio is now life & ready for you to create your website. However, all your feedback is greatly appreciated. Please try the Pixenio out and let us know your thoughts.



Add a Comment