After a year of active development we have already created system with relatively easy content management but still resulting in advanced web presentations. Was it an easy task? No. The easier management is, the harder task becomes. But it is our goal and we will continue to pursue it.
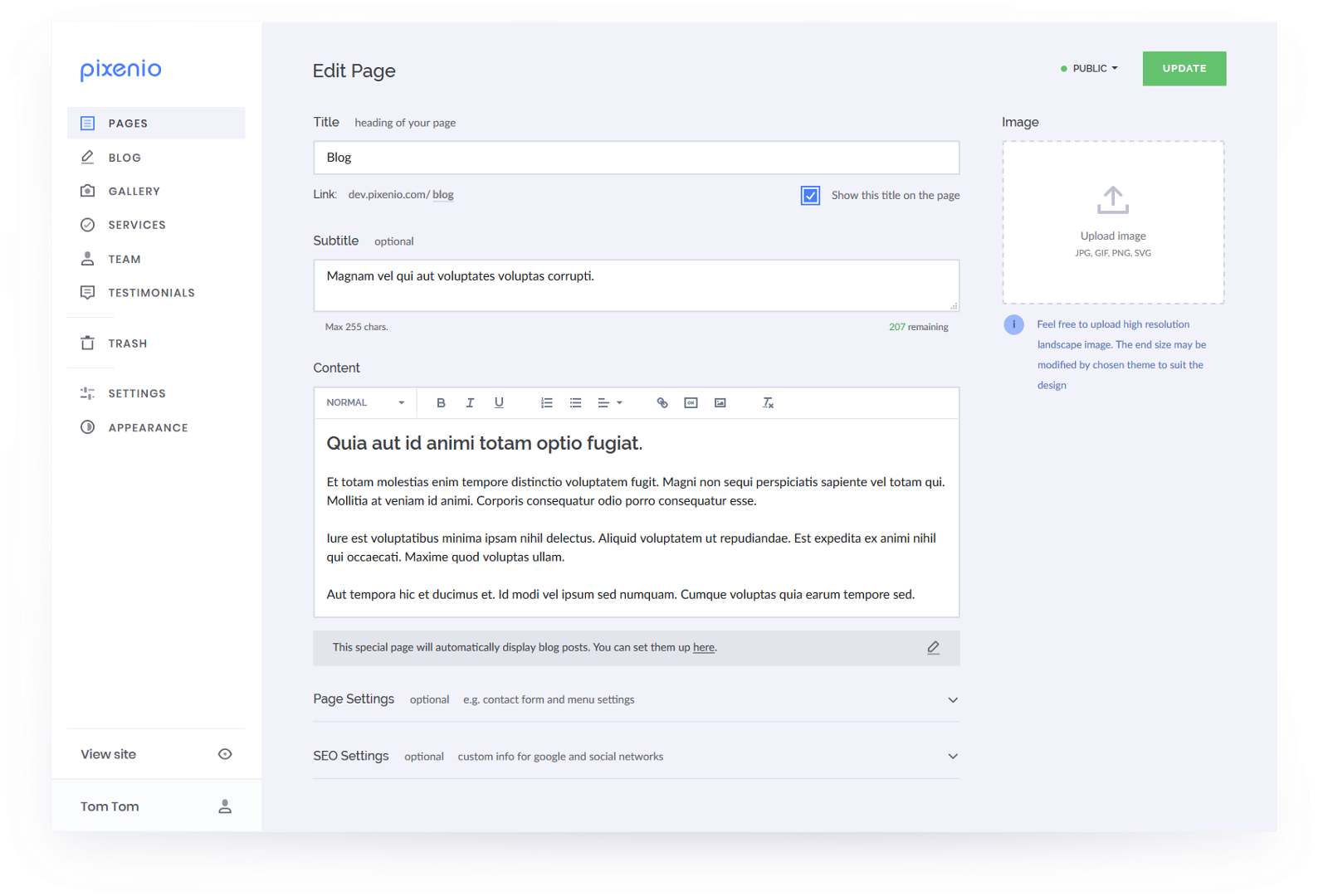
The first version, as the title says, is more classical interpretation of content management system. It relies on usual and familiar patterns in matter of control and layout. There was not much of reinventing the wheel, yet 99% of the product is built in-house.
In matter of user experience we are still ironing out some parts, but the main idea is to let users clearly know where to put in text, where to save, or where to find collections of content. To the last point I will return later.

After this pile of text I realized, this post is in fact the first reveal of what we are building! So lets sum it up a little bit (without being nervous).
Main features
Collections
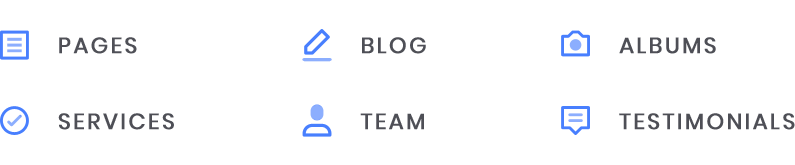
As I promised earlier to return to this topic, collections, as we call them, are types of content. It is probably the first thing you will notice in the admin. Until this state we have six collections, namely:

I think the names speak enough for themselves. The list is not definitive. In the near future this list will be probably extended with Pricing. Time will reveal on which type of content we will focus next, great example could be Shop.
Advantage of having collections is separation of content, re-usability and treating this content accordingly to its topic by providing useful inputs from which will gain visual side, website visitor experience, or SEO. Shortly, win-win solution.
Collections are available for user in the left sidebar. Each collection has own page too. This page is dedicated to collection and will exclusively display its data on this page. E.g. Blog collection has posts which then are listed on Blog page. This applies to all of the collections. The most of collections have also detail page. E.g. blog → post, gallery → album, team → team member, even services have one.
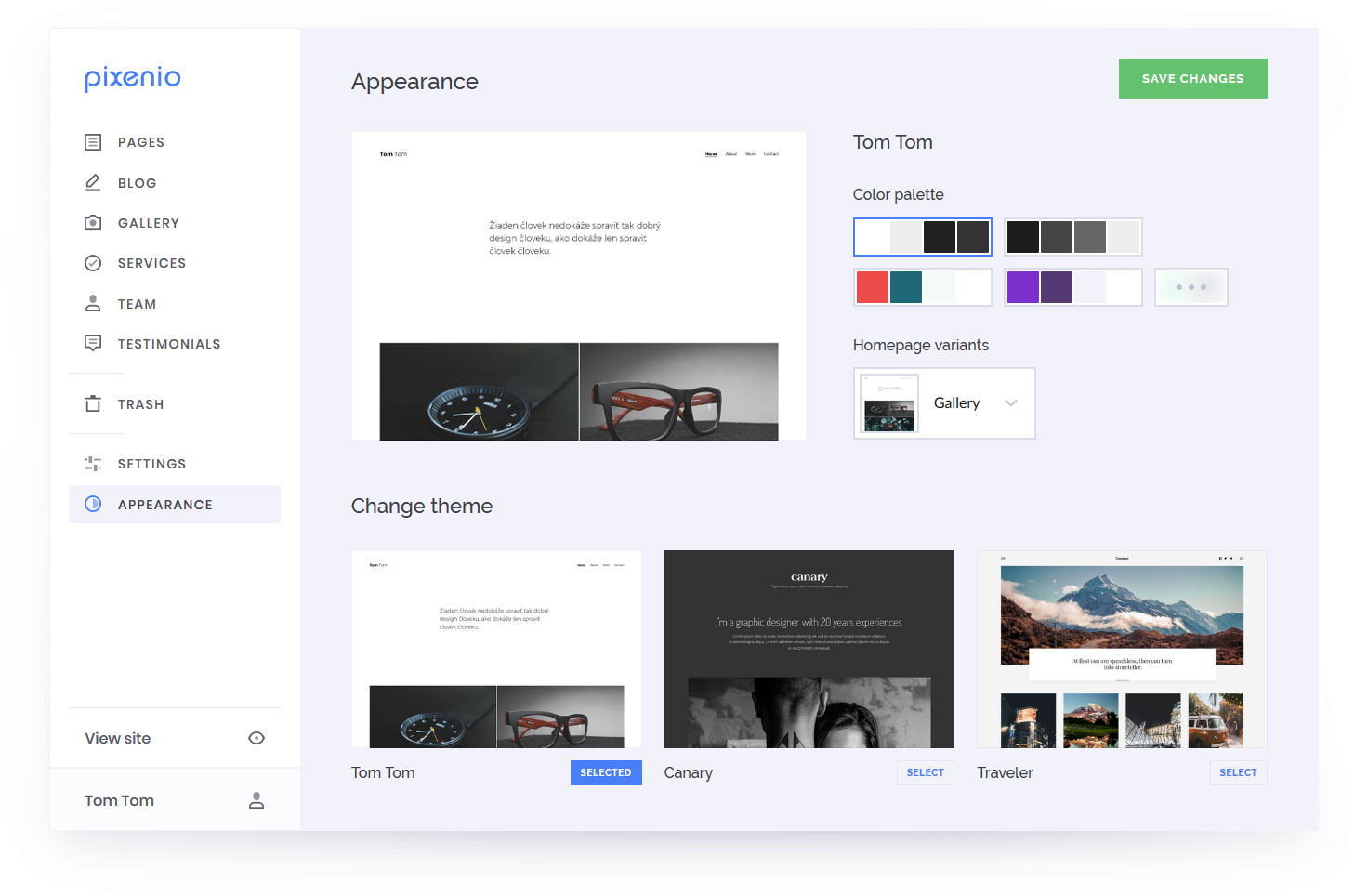
Themes
One of the greatest feature of Pixenio is, as mentioned above, separation. In case of themes it is the separation of content and design.

My previous post which also speaks about our goal of displaying any content nicely is a good hint of what our themes are like. Also, it was a sneak peak of one of our themes.
In the start we won’t provide you with tons of themes to choose from. In this we rather stepped into waters of putting quality in front of quantity. Believe me, it is not an easy task to build a theme which will display content perfectly under any circumstances. While I say that, it means that our themes will be variable and will adapt to amount of content you put in. And you are free to change the theme of your website without loosing any data.
Great example of not having this ability is written in DDJ’s post.
So you, as a user of Pixenio, will focus on your content and we are focusing on making this content visually pleasable and relevant to your website visitors and search engines.
I will stop at these features as I consider them as the main features which influenced the user interface and flow of the content creation.
Categorized and separated content from design is great step to maintain your content easily, rather than messing with data and visual at once and locking them together. We will continue on improving management of this idea.
More to read about this topic is in Martin’s post.
But about some handy future features..
On our website is mentioned built-in assistant with search. This part itself is a huge task which won’t be present in the first version of Pixenio and it would be insane to postpone release of already easy to use system.
As you might notice, there is also no dashboard. To implement one we prefer to gain more data of how our users will use the system to provide them with useful tools. But there is also a high chance there won’t be any needed. :)
There are also many features which are written down but it is not the right time to focus on. Consider this post rather as a kind of intro to our product and its administration from interface point of view.
State of Pixenio
Currently, we are in a phase of months of testing, getting feedback, improving and collecting more data to build upon. So the first version is fleshing out pretty well. You might say it was kind of brave from me to state in the start that we have already built an easy to use CMS. As far as this opinion is supported by our real-life testers, of course, we are still about to find out if the statement will be truly confirmed by greater masses — our users and you!
At pixen.io you can subscribe to be one of the early users & beta testers. Prepare to get heard from us within few days. :)



Add a Comment